Mobile usage dominates the digital landscape—are you ready to optimize for 2025?
Each and everyday we progress with technology, mobile devices have become the primary means of accessing the internet for billions of people worldwide. Staying competitive means mastering mobile optimization. It’s not an option anymore, it’s a necessity.
Our proven methods we use on every website at Blue Sky Advertisement is now yours to help master this corner of digital marketing.
Understanding Mobile Optimization

Mobile optimization involves designing and adapting your website to provide an ideal user experience on mobile devices. It’s no longer a luxury but a necessity as mobile internet usage continues to surge. By 2025, it’s projected that nearly 75% of internet users will access the web solely via mobile devices. This shift means that your website’s mobile performance directly impacts not only user engagement but also your SEO rankings.
Google prioritizes mobile-friendly websites, and factors like Core Web Vitals—which measure loading speed, interactivity, and visual stability—are critical in determining your site’s search engine performance.
Technical Optimization
To thrive in the mobile-first era, technical excellence is paramount. Implementing responsive design means that your website adapts seamlessly to various screen sizes, providing a consistent user experience across devices. Embracing mobile-first design principles means starting your design process with the mobile user in mind and scaling up for larger screens.
Additionally, utilizing Accelerated Mobile Pages (AMP) can create lightweight pages that load almost instantaneously on mobile devices. Optimizing server response times by fine-tuning your server configurations reduces latency and improves overall loading times, enhancing the user experience.
Speed Optimization
Speed is important; even a one-second delay can significantly impact user engagement.
- Image Compression: Most recommend WebP, I don’t personally do that, JPG usually retains itself well and keeps file sizes minimal, giving you an edge on speed.
- Lazy Loading: Implement this technique to load images and content only when they appear in the viewport.
- Browser Caching: Set up rules to store static resources locally on users’ devices, reducing load times on subsequent visits.
- Content Delivery Network (CDN): Distribute your content across global servers to make sure of faster delivery to users worldwide.
- Code Minification: Remove unnecessary characters from code files to streamline operations and enhance speed.
Design Elements

An intuitive design enhances usability and keeps visitors engaged. Guaranteeing mobile-friendly navigation by simplifying menus and using icons or collapsible sections makes navigation effortless for users. Designing touch-friendly elements involves making buttons and interactive components modest sized and spaced for touch inputs, reducing user frustration.
Choosing readable fonts with appropriate sizes and styles ensures text is easy on the eyes, even on smaller screens. Configuring the viewport correctly allows your site to match the device’s width, enabling proper scaling and rendering. Structuring your content hierarchy with clear headings, subheadings, and bullet points helps users to scan and digest information quickly.
Content Optimization
- Mobile-Specific Formatting: Use concise sentences and paragraphs to suit on-the-go reading habits.
- Scannable Text: Highlight key points and use bullet lists to facilitate quick information absorption.
- Compelling Headlines: Craft attention-grabbing titles that entice users to read more.
- Strategic CTAs: Place call-to-action buttons prominently where users are most likely to engage.
- Optimized Visuals: Use high-quality images and videos optimized for fast loading without compromising impact.
Keeping the content unique to your business is ideal. Yes, you can look at what the top competitors are doing from their site, but you can’t just copy and paste their content. It’s not like you’re them. You’re you, and you have to show the world that you have something to offer.
User Experience Improvements
Enhancing user experience is about making interactions effortless and enjoyable. Simplifying forms by reducing the number of fields and incorporating autofill features makes form completion easy, encouraging user interaction.
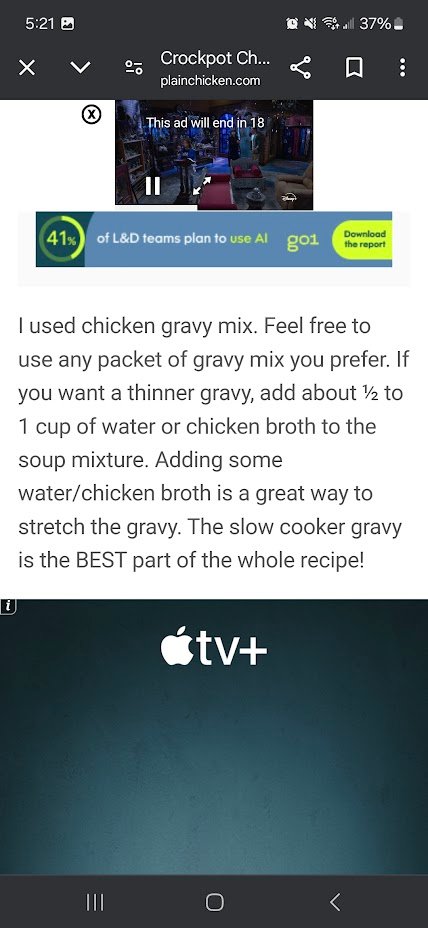
Managing pop-ups effectively means implementing them in a way that doesn’t obstruct content and is easy to dismiss, because one thing that makes me throw up my hands and go ‘WHY GOD WHY!?’ is extraneous ads. I’m currently slow cooking this sweet recipe I found, but the website had 4 video ads that took up the top, then bottom, then two more took their place it felt like I was up against a hydra.

That wasn’t even counting those kinds of ads that as you scroll take up and break your content reading. Of course, the majority of the recipe had fluff about it, so getting to the ‘meat’ of it took longer than I wanted.
Implementing click-to-call features allows users to contact you instantly with a simple tap, enhancing accessibility. For hyperlinking it is a simple process [ctrl + K] + [tel:xxx-xxx-xxxx].
There are lots of elements that can be incorporated, but still keep it in mind that too many advanced features can cause your user’s experience to be bogged down by useless things that could be incorporated in much simpler ways.
Testing and Monitoring
Continuous improvement requires diligent testing and analysis.
- Mobile Testing Tools: Utilize tools like Google’s Mobile-Friendly Test to identify and fix issues.
- Performance Monitoring: Regularly check site speed and functionality to ensure optimal performance.
- A/B Testing: Experiment with different designs and content to see what resonates best with your audience.
- User Behavior Analysis: Use analytics to understand how users interact with your site and identify areas for improvement.
- Core Web Vitals Tracking: Monitor these metrics to align with Google’s standards and enhance user experience.
Common Mobile Issues
Being proactive about potential problems can save you time and resources. Addressing page load delays involves tackling factors that slow down your site, such as uncompressed media or bulky code. Solving navigation hurdles ensures your site’s navigation is intuitive and accessible, preventing user frustration.
Making sure content accessibility means making your content available to all users, including those with disabilities, by following ADA guidelines. Fixing rendering problems requires testing your site across different devices and browsers to ensure consistent display.
Overcoming performance bottlenecks involves identifying and eliminating backend issues that hinder site speed and functionality.
Advanced Optimization Techniques

Stay ahead of the curve by embracing advanced strategies.
- Progressive Web Apps (PWAs): Offer an app-like experience with offline capabilities and push notifications.
- Mobile App Features: Integrate features like geolocation or camera access to enhance engagement.
- Local Mobile SEO: Optimize for local searches by including location-specific keywords and Google My Business listings.
- Voice Search Optimization: Adapt your content for voice queries, which are becoming increasingly popular on mobile devices.
- Mobile-First Indexing: Ensure your mobile site is as robust as your desktop version to align with Google’s indexing approach.
The future is mobile, and optimizing your website is no longer optional—it’s essential.
Take the first step toward dominating mobile optimization in 2025. Contact us at Bluesky Advertisement to elevate your website’s performance!





